想必對會寫網頁的大家來說,VScode肯定不陌生吧!
首先,我們要先安裝VScode。
怕有些人可能不知道VScode是什麼,這邊介紹一下,VScode(Visual Studio Code)是由微軟開發的免費工具,它的優點在於可以更快速的編寫程式以及更輕巧的運行,重點是可支援多個平台,在VScode裡面,你可以自己選擇你需要的模組下載就可以變成一個整合式的開發工具。

首先先去到VScode的網站,點擊右上角的download
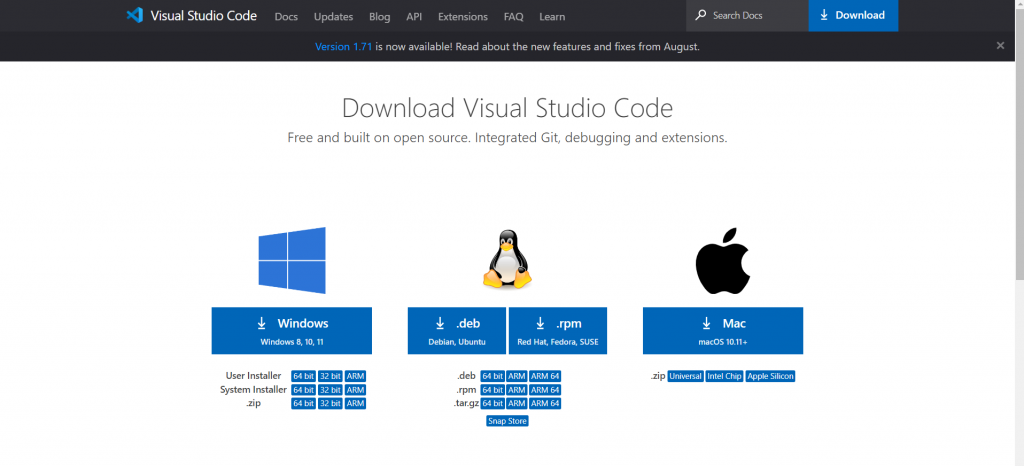
接下來選擇符合你電腦的規格去下載就可以了!

(live sever 與 ES7+React/Redux/React-Native Snippets)
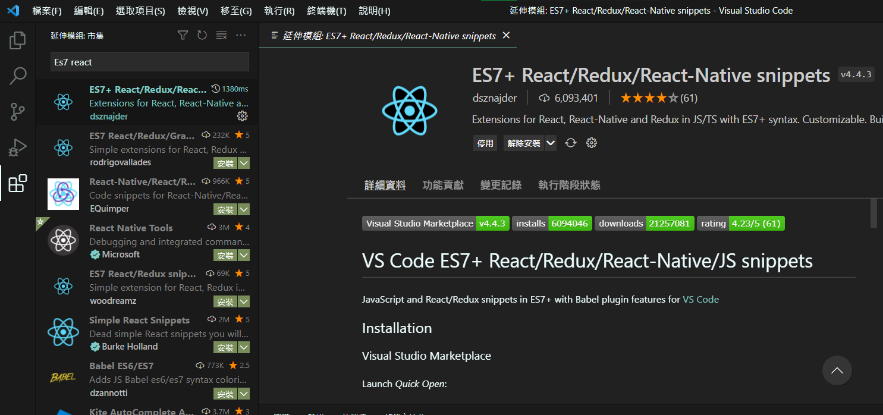
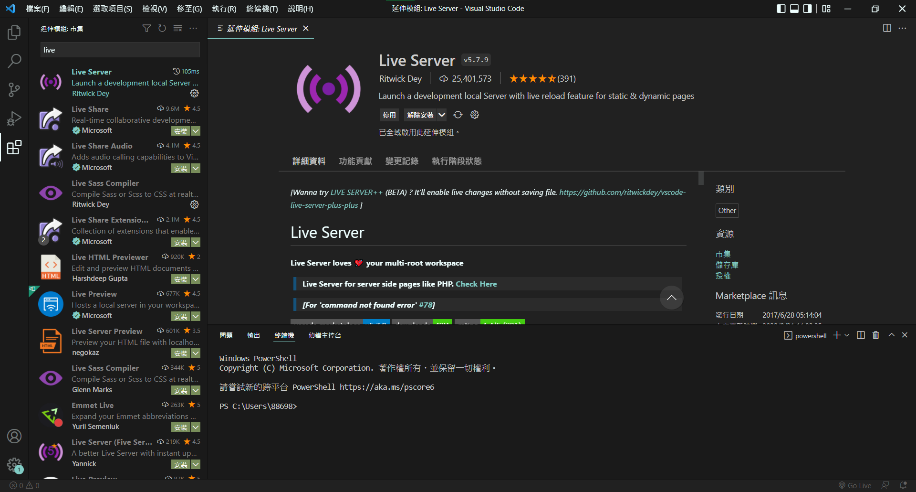
首先點進你的 VScode 在最右邊有一列工具欄,在工具欄的最下面一項就是專門給你下載其他插件的功能
點進去之後尋找live sever 與 ES7+React/Redux/React-Native Snippets。


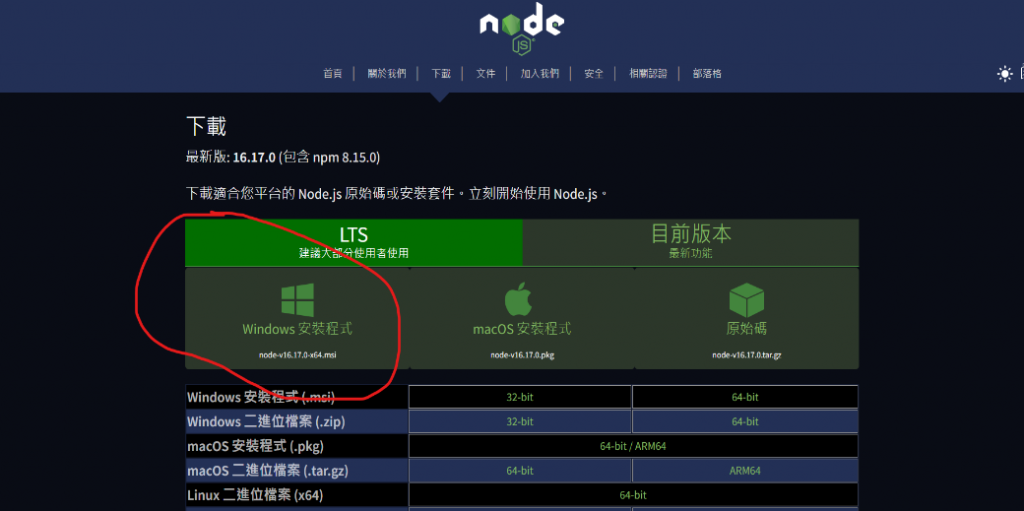
接下來我們要安裝Node.js,同樣的,我們在網路搜尋Node.js,點擊下載後,選擇與你電腦相符規格的下載就可以了,像我的就是windows,所以選擇最左邊。

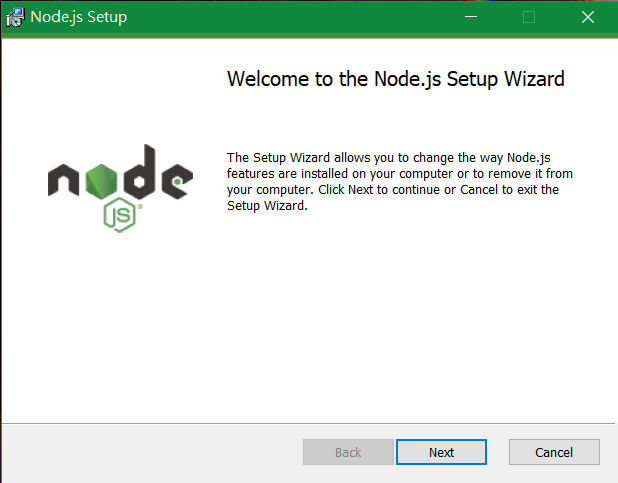
下載完開啟後會看到這個視窗,點擊next

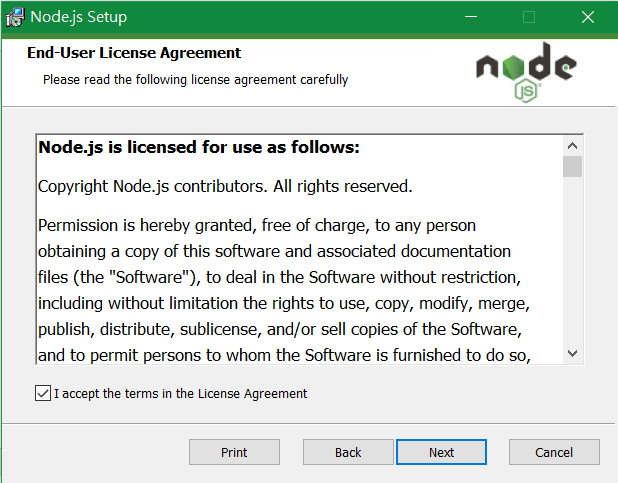
勾選同意

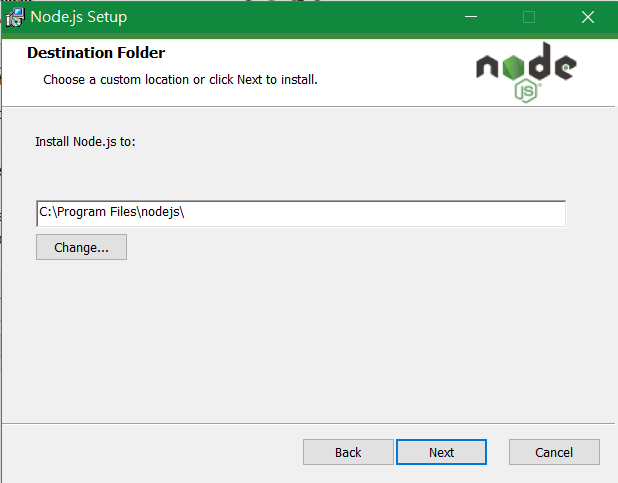
選擇你要存放的路徑,然後再次按下next

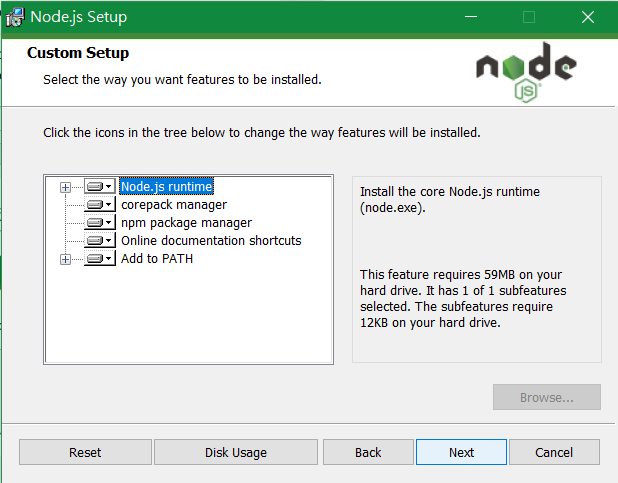
不清楚是什麼,直接按下next就對了

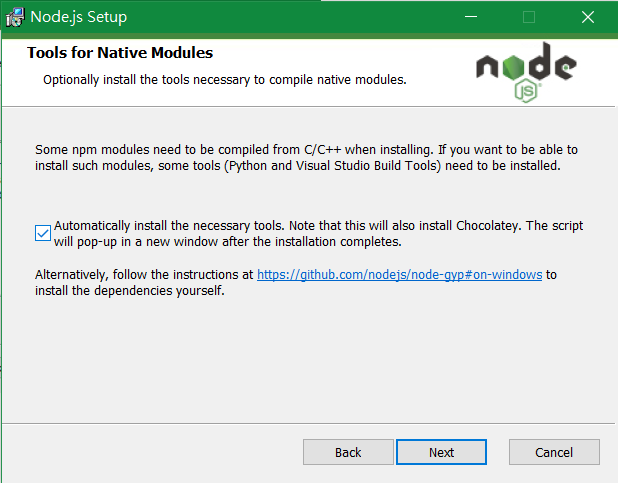
勾選後按下一步

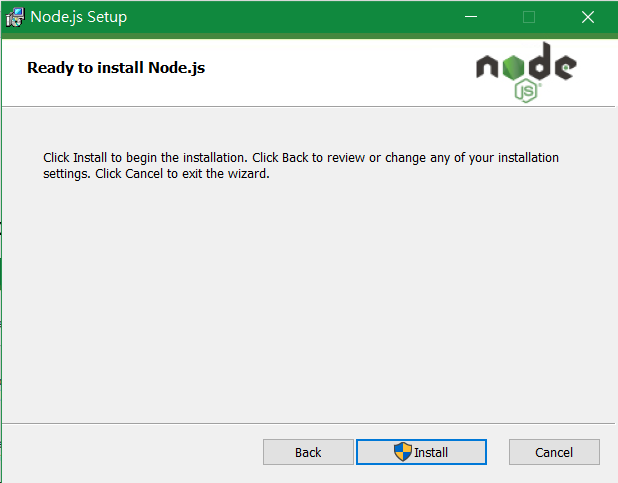
確定選擇安裝,按下install

等待跑完

這樣就完成下載了

完成之後的介面
下回繼續介紹所需要的環境以及設定!
附上下載網址
VScode: https://code.visualstudio.com/
Node.js: https://nodejs.org/zh-tw/download/
參考資料
https://walker-a.com/archives/6242
